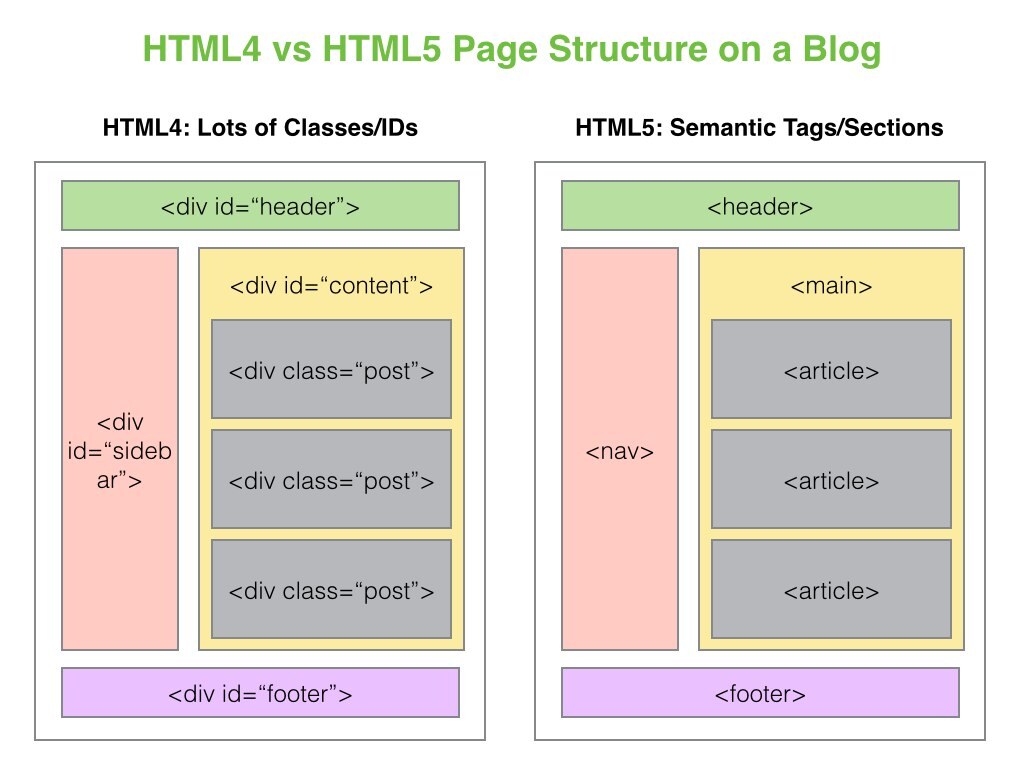
보통의 홈페이지는 아래와 같이 공통적인 부분들을 갖는다.

공통된 페이지들을 매번 불러오면 비효율적이기 때문에
1번만 불러올 수 있도록 모듈화를 하고는 하는데
페이지를 모듈화 하는 방법에는 대표적으로 2가지가 있다.
1. Tiles 기법
2. JSP 액션 태그 : <jsp:include page="포함할 페이지" flush='false'/>
<%@include %>지시자와 <jsp:include>액션태그
1) include 지시자 <%@include file="ex03_02_sub.jsp" %>
ㄱ. main.jsp + sub.jsp 합쳐져서 하나의 서블릿 클래스가 생성 -> 출력 버퍼
ㄴ. 공통적인 변수 또는 코딩이 있다면 사용 (마치 현재 페이지에 선언한 것 처럼)
2) jsp:include 액션태그 <jsp:include page="ex01.jsp" flush="false">
ㄱ. main.jsp 서블릿 클래스
sub.jsp 서블릿 클래스
각각 만들어짐 (sub 실행될때 main 서블릿 잠깐 멈추고 sub 서블릿 끝나면 다시 main 실행)
== main 서블릿 -> sub 서블릿 -> main 서블릿
ㄴ. TOP/BOTTOM/LEFT 등 페이지의 Layout 잡을때 사용
결과물은 같지만 완전히 다르다.
| <jsp:include> | include 디렉티브 | |
| 처리시간 | 요청 시간에 처리 | JSP 파일을 Java 소스코드로 변환할때 처리 |
| 기능 | 별도의 파일로 요청 처리 흐름을 이동 | 현재 파일에 삽입 |
| 데이터 전달 방법 | request 객체를 사용한 파라미터 전달 <jsp:param> 태그를 이용한 파라미터 전달 |
페이지 내부에서 변수를 선언한 후 변수에 값 저장 |
| 용도 | 화면의 레이아웃 이부를 모듈화할때 사용 | 공통변수를 지정할때 사용 간단하면서 중복이 많은 문장 표현할 때 사용 |
출처 :
https://cameldev.tistory.com/33 <jsp:include>ggfd
[Camel][JSP] 페이지 모듈화 ( <jsp:include> )
페이지 모듈화 웹 사이트를 구축할 때 페이지는 동일한 상단, 좌측 메뉴와 하단 푸터를 갖는 경우가 많습니다. 이때 액션 태그와 include 디렉티브를 이용해서 공통 화면을 모듈화 함으로써 코드
cameldev.tistory.com
'JAVA' 카테고리의 다른 글
| [Eclipse]이클립스 한글 설정하기( 인코딩 UTF-8 설정 ) (0) | 2023.04.27 |
|---|---|
| Eclipse Server Project Facets 이클립스 프로젝트 Server 설정안될 때 (0) | 2023.04.27 |
| 파라미터 GET & POST 방식을 이해하는 법 (0) | 2023.04.25 |